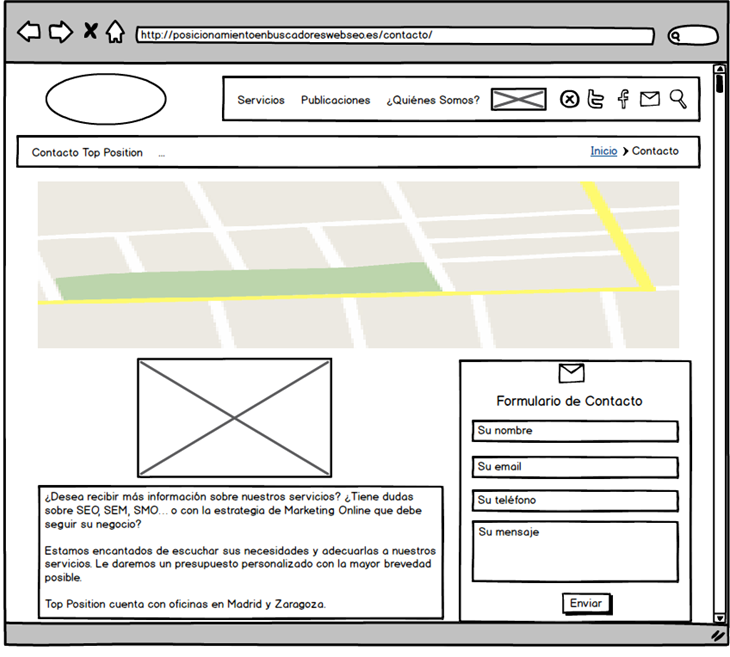
What is a Web Prototype?
A web prototype consists of a sketch, navigable or not, that allows creating a visual reference of the structure of a web page, defining in detail the content and its visual distribution, thus organizing the information at the page level.
Thanks to its versatility, it can be used as a template for the programmer to develop a website as advised by the UX / UI designer, or as proof of changes made to an existing website.

The development of the prototype begins with the definition of the objectives that you want to achieve on the web, and with them create a new web structure, in the form of a tree, in which all the categories of the navigation menu will be named.
Once this, the design of wireframes or sketches will begin, in order to determine where to place the main elements of the web, always thinking about where the user expects to find them.
In the final phase the navigable prototype of the entire web will be made, where the entire navigation structure will be seen, as well as the complete design. The programmer will simply have to replicate it through code.