Google PageSpeed Insights se ha actualizado. Desde enero de 2018 no hacia una gran actualización de este tipo y ha sido ahora cuando Google ha actualizado esta herramienta incluyendo Lighthouse como motor de análisis e incorporando datos de campo proporcionados por el Informe de experiencia del usuario de Chrome (CrUX). Este nuevo cambio permitirá a los desarrolladores obtener la misma auditoría y recomendaciones de rendimiento en todas partes: en la web, desde la línea de comandos y en Chrome DevTools.
De este modo, y tras el lavado de imagen que ha hecho Google de su herramienta tanto por dentro como por fuera, la herramienta ofrece los datos de la siguiente forma:
DATOS DE CAMPO
Google utiliza el Informe de la experiencia de usuario de Chrome para ofrecer una primera radiografía del ‘Primer renderizado con contenido (FCP)’ y la ‘Latencia de la primera interacción (FID)’.
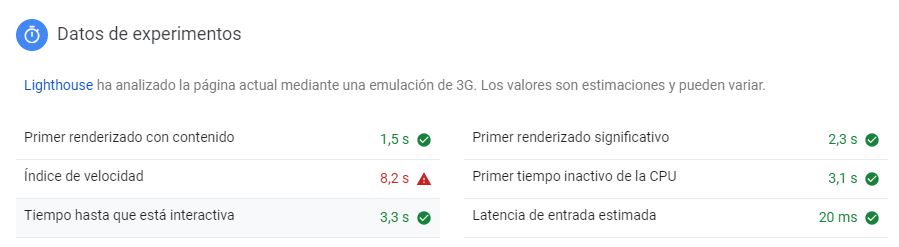
DATOS DE EXPERIMENTOS
En este apartado, Google utiliza Lighthouse para simular la carga de la página y así calcular diferentes métricas de rendimiento para la página en cuestión como la velocidad de carga, tiempo requerido hasta que la página está interactiva, el primer renderizado significativo… Estas métricas se expresan en valores que van del 0 al 100 y que se clasifican en tres niveles (rojo, naranja y verde), considerándose 90 una buena puntuación.

OPORTUNIDADES
Google ofrece diferentes optimizaciones para mejorar el rendimiento de la página y que esta cargue más rápido. Asimismo, detalla cada cambio en cuantos segundos mejoraría la velocidad de carga (siempre de manera estimada).

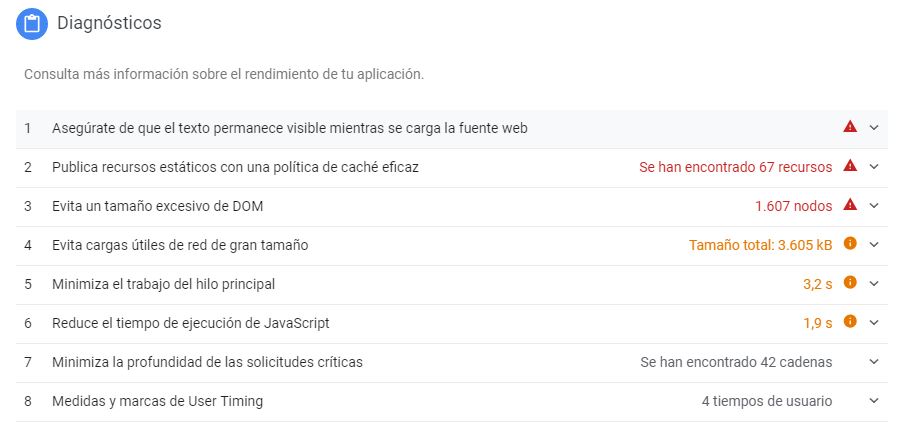
DIAGNÓSTICOS
Proporciona más información sobre el rendimiento de la página y sus posibles mejoras, tales como el almacenamiento en caché, JavaScript, las cargas útiles, el tamaño de DOM…

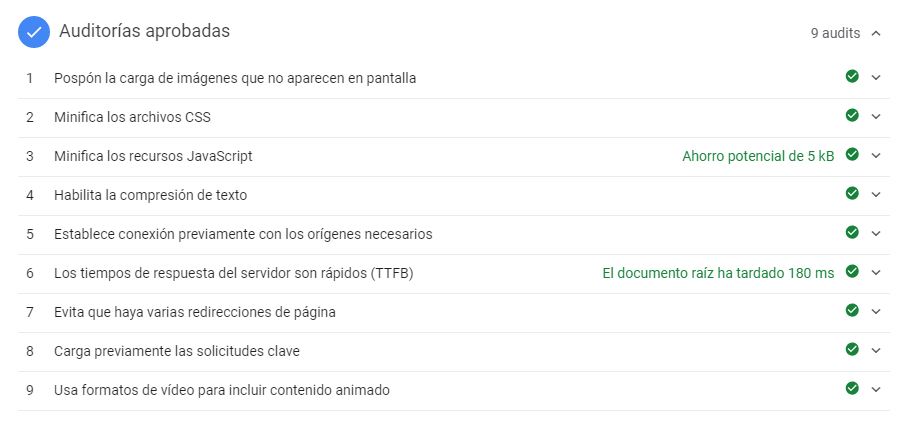
AUDITORÍAS APROBADAS
En este último apartado, Google PageSpeed Insights muestra todas las optimizaciones que se han llevado a cabo de manera correcta y que por tanto tiene una puntuación buena (verde). Entre ellas se encontrarías los archivos CSS minificados, la compresión de texto, redirecciones, minificar JavaScript…

Con esta nueva actualización, Google consigue mostrar la información de manera más clara y con una mayor precisión, mejorando también los datos y las métricas que muestra. Algo que los desarrolladores agradecerán a la hora de poder conseguir todas las recomendaciones de Google en un único lugar y de manera rápida y sencilla.
Y es que, mejorar la velocidad de carga de un sitio no solo resulta importante para que nuestro sitio web se posicione de manera correcta en Google, si no que ayuda a mejorar la experiencia de usuario y las tasas de conversión de un sitio.