Desde hace años, con la aparición del flash, las animaciones en páginas web ha ido avanzado a un ritmo vertiginoso, tanto que hoy en día son utilizadas incluso en procesos tan complejos como las páginas de pago.
Las animaciones nos ayudan a dar un valor añadido al contenido estático, generando en el usuario una mejor experiencia de navegación y mejorando con ello la UX (user experience) de nuestra web.
Y si ese es el resultado de la aplicación de animaciones, ¿por qué no utilizarlas dónde mayores problemas de usabilidad hay en una web?
La aplicación de animaciones en las páginas de pago pueden ayudar a mejorar la UX y por tanto, a aumentar las conversiones, por varias razones:
Transmitir seguridad
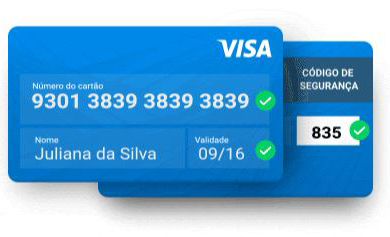
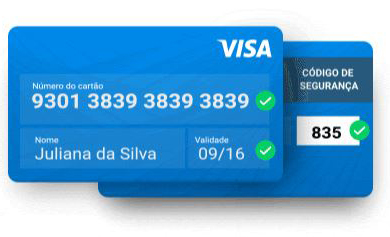
Las páginas de pago deberán ser lo más intuitivas y fáciles para que el usuario sienta que son seguras. En este sentido, después de hacer clic en “Pagar” es usuario espera una retroalimentación de que el pago se ha hecho correctamente. El color verde y el tick son aspectos que transmitirán al usuario seguridad, generando confianza en la página y mejorando la experiencia de usuario.
Clica en la imagen para reproducir
Fuente: Dribble.com
Reflejar cambio funcional
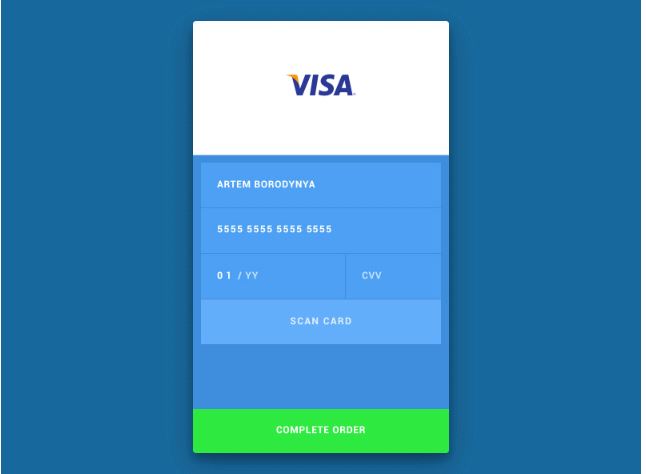
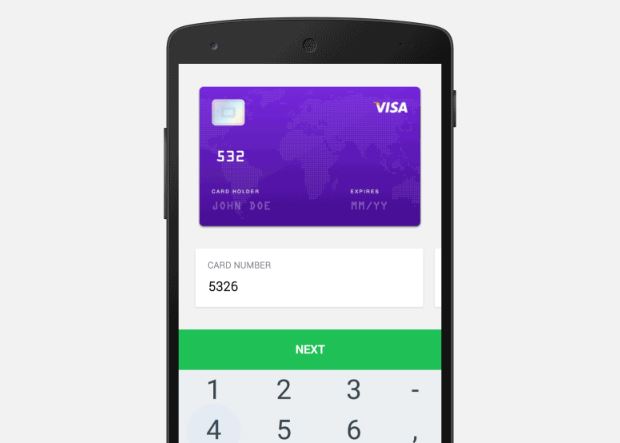
El ejemplo más ilustrativo para reflejar cómo las animaciones pueden ayudarnos a reflejar un cambio es el de la siguiente imagen. En ella vemos como la imagen de la tarjeta de crédito contiene los propios campos que el usuario debe rellenar.
Con esto conseguimos mejorar la experiencia de usuario de dos formas. Facilitando la complementación de los campos de pago al usuario, ya que reflejamos exactamente donde tiene que encontrar los datos que requerimos, y mejorando la experiencia visual.
Clica en la imagen para reproducir
Fuente: Dribble.com
Clica en la imagen para reproducir
Fuente: Dribble.com
Todo esto no se tiene que tomar al pie de la letra, no nos tenemos que poner como locos a introducir animaciones en nuestra página de pago, como dice el refrán “lo poco agrada y lo mucho cansa”.